My Logo Design

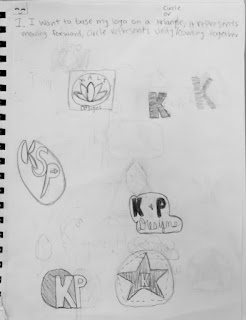
The Process: Coming up with a logo was a long, hard process. It took a lot of sketching to finally come up with something that I liked. First we started by sketching some designs. Then in Adobe Illustrator we started making black and white versions of our sketches. Then we started adding colors and seeing what colors we liked. I tried a lot of color combos before making a final decision. The three logos with color below are the logos I narrowed my decision down to. Final Decisions: I decided to choose the logo with the Blue background and pinkish/ reddish flower. I chose this one because the colors are bright and cheerful. I wanted the fonts to be nice and neat. I think the fonts I chose are perfect for the logo. They give a sense of neatness. I tried to stay away from the comic sans or cursive fonts because comic sans has to be used in the right way and I didn't want to use cursive because cursive fonts aren&